A handful of weeks ago, a handful of us had the awesome opportunity to attend Portland’s Responsive Field Day; a one day conference on responsive design mirrored after [Responsive Day Out](http://responsiveconf.com/ "Responsive Day Out)— a conference put on by Jeremy Keith and Clearleft in the UK.
And rather than each of us writing a separate blog on what we learned (like 4 book reports), we compiled it into one post; four little short stories about our experience. Feel free to read all or just a few. We won’t take offense. Or...if you attended - share with us what you liked the most or least?
- Jack Bouba (visual designer) and his thoughts on Stephanie Riegers “Imagining the Physical Web”
- Corinne Kunze (frontend developer) and her thoughts on Sophie Shepherd's "Designing for a Global Audience: How a Pattern Library Can Help"
- Brian Middleton (frontend developer) and his thoughts on Tom Dale's "Progressive Enhancement is Dead, Long Live Progressive Enhancement"
- Annie Cocchia (interaction designer) and her thoughts on Brad Frost’s “A Place to hang my hat”
Jack Bouba, Visual Designer
I found Stephanie Rieger's talk, “Imagining the Physical Web,” incredibly interesting. Most of the other panelists spoke of the present, or the near future, but Rieger was the only one who took some bigger conceptual leaps during her 20 minutes.
The Physical Web
The physical web, as defined by Google, is "an initiative to create an open standard that extends the web we know today into the physical world.” This burgeoning technology might begin to answer the question, how can we more successfully, as Rieger put it, "use the web to its full potential"?
The Technology
Rieger describes the 2 primary components of the physical web:
- a wirelessly broadcast URL (from a beacon, or embedded in something)
- software on on a device (a phone, for example) that detects/displays the URL when desired. Rieger believes that the intention is to get this functionality into a mobile browser, as opposed to having multiple single-purpose apps that interact with the broadcast URL.
Three Scenarios
Rieger described three practical applications for the physical web:
- A much smarter QR code (basically, this means the ability to communicate information about something location-specific without requiring the user to scan anything)
- Interact with moderately "smart" things (smart jukebox, smart gumball machine, etc)
- Directly control an object using the web
My Take
Stephanie Rieger's thoughts about the physical web are absolutely fascinating. We're definitely ready for a paradigm shift in terms of our thinking about the web and its utility. Rieger questions whether "websites [might be] unnecessary vestiges of a time before there were better ways to find things to look at on your computer or your phone." I do think that the web is capable of so much more than what we're using it for today. Rieger wonders if "the web is something that we're bolting on" at the moment, rather than "as something that could drive, enhance, disrupt." Personally, I'd love to see a more disruptive web.
Watch Stephanie Rieger's talk: YouTube
Corinne Kunze, Frontend Developer
One thing I often forget when building web applications is how impactful and important it is for the world. In my day to day I’m thinking: “How do I fix this problem?” or “How can this experience be better?” But it doesn’t add up until months later I realize the magnitude of what I’ve built.
But Responsive Field Day was a great reminder that we are a part of building something that is interacted with by a multitude of different people with different capabilities all across the world. At RFD we were introduced to a web application called Ushahidi that was presented by one of Ushahidi’s senior designers, Sophie Shepherd.
Most of Ushahidi’s users are located in Africa. The application was born from the necessity to view reports of violent activities near to the user’s location. The usefulness of the app expanded from reports of violence to other useful insights like nearby places for refugees to sleep, nearby protests, and other useful information.
We are reaching an age where many of these people who lack access to modern day technology conveniences, have smart phones. They are using smartphones to access a web application (like Ushahidi) from a browser on their phone with limited connectivity. They don’t have to download a native app, they can just instantly browse and receive data when they have it.
Even in the United States our data connectivity is spotty at best in major parts of the country. What kinds of services could we build with these technologies, even in spotty connectivity?
Ushahidi is built on a frontend framework called AngularJS. AngularJS, and other frontend javascript frameworks, remove the need for a page refresh and have the capability to download the entire application the second we hit the page.
This really hit home for me after working on Ember.js for the past year and realizing what an asset to the mobile world it could be to use a framework like this to build in an “in flux - online offline” state.
Watch Sophie Shepherd's talk: YouTube
Brian Middleton, Frontend Developer
The overall event was very well organized and extremely affordable. I believe a ticket cost $175. When an event like this costs an amount I would actually pay out of my own pocket, if necessary; I think that is a great deal. I really hope the folks at Cloud Four will put this on again.
A standout presentation, for me, was Tom Dale.
Tom Dale, one of the creators of Ember.js, was very enthusiastic. He was not exactly preaching to the choir, as most of the other presenters were, since Ember is still making a name for itself in the web development world. So he had his work cut out for him.
He was specifically addressing Progressive Enhancement and trying to make the case that in a world of more powerful and capable devices, connectivity is becoming the barrier to reliably accessing sites and not the lack of JS. His solution to this barrier was that we should be making off-line apps, so when connectivity drops, your experience would not be hindered.
He also stressed how when something is a default, like JS being turned on in a browser, it is less likely to be changed. So building sites toward a browser's defaults is a pretty safe bet.
I'm still not 100% on-board the JS framework train. I was brought up in world where JS wasn't always a given and you didn't want to rely solely on it. I know there are benefits to a full JS site and browsers are more capable than they have ever been. I'm still just a little old-school and like some plain old HTML to fall back on. Ya know, in an emergency.
Watch Tom Dale's talk: YouTube
Annie Cocchia, Interaction Designer
The event had some heavy-responsive-design-world-hitters present, and I thought starting off with Brad Frost was excellent. Not because he had a talk about what we should do/not do; or what we should think about as we design. But rather, he set the stage in such an appropriate way for the event, and for our lives and designers and developers.
His talk “Looking for a place to hang my hat” was more of a supportive talk for all of us on how to deal with all the MORES that hit us from day to day; more devices, more tools, more expectations, etc. I laughed a number of times, not because of silly Billy Madison video he referenced or his job post (see below for the required tools applicant must need to know), but because a lot of what he presented I totally related to day-to-day.

How do we keep up with a world that changes so rapidly, with roles that add on, and tools that seemingly multiple overnight like bunnies. How can we ever be certain we are doing the right thing when it seems that what we think today is challenged tomorrow? How can we possibly keep all the rules, ideas, techniques straight in our head when we are also bombarded with expectations and budgets and deadline.
Some Tips His tips were helpful and also familiar. His acknowledgement that there’s a lot of shit out there bombarding you every day - and it likely won’t change was strangely comforting. It was a reminder that regardless of experience, expertise, “stardom” in the industry - we are all in the same boat together, facing the same demands and we are all still learning. Some takeaways:
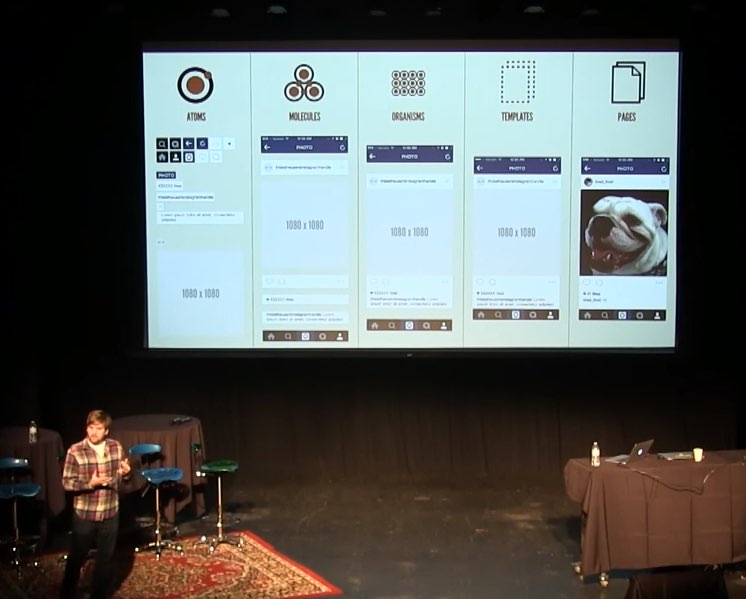
- Atomic design:
 Have a design system, build on patterns (also another talk by Sophie Shepherd. It’s not about building pages, but it’s building components to craft deliberate design systems. And when a redesign is needed, it’s not redesigning the whole page (or eeek - the whole site) but redesigning the components that make it up.
Have a design system, build on patterns (also another talk by Sophie Shepherd. It’s not about building pages, but it’s building components to craft deliberate design systems. And when a redesign is needed, it’s not redesigning the whole page (or eeek - the whole site) but redesigning the components that make it up. - Be future friendly: We won’t/can’t know what will be designed tomorrow. And we don’t know how or where or when end users will use our products. We can’t predict. And we shouldn’t. We should embrace the constraints we know, assume less up front to create a better experience for all. It won’t be perfect, but it will be friendly.
- Work across disciplines at all times:
 Know that our breadth of knowledge can span across but the depth in which we know might not be enough. Partner with others and collaborate. We can’t do it all ourselves and shouldn’t. We are pretty mindful of that here at PA, trying to avoid the waterfall technique and our roles really focus on a discipline (ie. no full stack designers here). But it was a good reminder that we can’t know everything, and we need to work together.
Know that our breadth of knowledge can span across but the depth in which we know might not be enough. Partner with others and collaborate. We can’t do it all ourselves and shouldn’t. We are pretty mindful of that here at PA, trying to avoid the waterfall technique and our roles really focus on a discipline (ie. no full stack designers here). But it was a good reminder that we can’t know everything, and we need to work together. - Lean on and share with the community: we are all learning together every day, right now, tomorrow. Even those that are “experts” - they are learning too. So write blogs, tweet, respond to forums, be vocal. Even if it’s been talked about before - we need to continue that progress.
There were more key ideas - and lots from the other speakers you should check out. But for an intro, to the event - this set the stage for - there’s a lot, and it’s okay. We’ll get through this.
Watch Brad Frost's talk: YouTube
Overall, the conference was great - the speakers were even greater - and it gave us all some ideas that we could take back home. If you went, what was your experience?